HTML etiketleri kullanarak adım adım tablo oluşturma ve tablo birleştirme örnek üzerinde uygulanmıştır.
Tablo birleştirme yapabilmek için COLSPAN ve ROWSPAN komutlarının bilinmesi gerekmektedir.
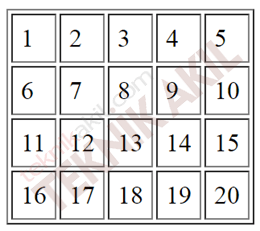
1. örnek: İlk aşamada 4 satır ve 5 sütun’a sahip bir tablo oluşturuldu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <table border="1" cellpadding="5"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>6</td> <td>7</td> <td>8</td> <td>9</td> <td>10</td> </tr> <tr> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> </tr> </table> |
2. örnek: 8 numaralı hücrenin 3 satırlık yer kaplaması sağlandı. Satır birleştirme yapıldığı için ROWSPAN kullanıldı. 8 numaralı hücre 3 hücrelik yer kapladığı için 13 ve 18 numaralı hücreler tablodan silindi.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <table border="1" cellpadding="5"> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>6</td> <td>7</td> <td rowspan="3">8</td> <td>9</td> <td>10</td> </tr> <tr> <td>11</td> <td>12</td> <td>14</td> <td>15</td> </tr> <tr> <td>16</td> <td>17</td> <td>19</td> <td>20</td> </tr> </table> |
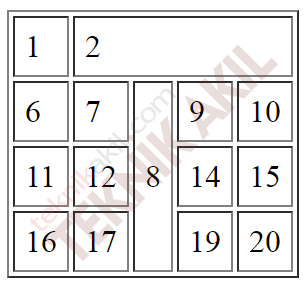
3. örnek: 2 numaralı hücrenin 4 sütunluk yer kaplaması sağlandı. Sütun birleştirme yapıldığı için COLSPAN kullanıldı. 2 numaralı hücre 4 hücrelik yer kapladığı için 3, 4 ve 5 numaralı hücreler tablodan silindi.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <table border="1" cellpadding="5"> <tr> <td>1</td> <td colspan="4">2</td> </tr> <tr> <td>6</td> <td>7</td> <td rowspan="3">8</td> <td>9</td> <td>10</td> </tr> <tr> <td>11</td> <td>12</td> <td>14</td> <td>15</td> </tr> <tr> <td>16</td> <td>17</td> <td>19</td> <td>20</td> </tr> </table> |
4. örnek: 9 numaralı hücrenin 2 sütunluk yer kaplaması sağlandı. Sütun birleştirme yapıldığı için COLSPAN kullanıldı. 9 numaralı hücre 2 hücrelik yer kapladığı için 10 numaralı hücre tablodan silindi.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <table border="1" cellpadding="5"> <tr> <td>1</td> <td colspan="4">2</td> </tr> <tr> <td>6</td> <td>7</td> <td rowspan="3">8</td> <td colspan="2">9</td> </tr> <tr> <td>11</td> <td>12</td> <td>14</td> <td>15</td> </tr> <tr> <td>16</td> <td>17</td> <td>19</td> <td>20</td> </tr> </table> |
5. örnek: 9 numaralı hücre 4 hücrelik yer kaplamaktadır. Bir önceki adımda Sütun birleştirme (COLSPAN) kullanılarak 9 numaralı hücrenin 2 sütun olarak yer kaplaması sağlandı. 9 numaralı hücre aynı zamanda 2 satırlık da yer kaplamaktadır. Bu sebeple <td colspan=”2″ rowspan=”2″>9</td> sütun ve satır birleştirme aynı anda kullanılmıştır.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <table border="1" cellpadding="5"> <tr> <td>1</td> <td colspan="4">2</td> </tr> <tr> <td>6</td> <td>7</td> <td rowspan="3">8</td> <td colspan="2" rowspan="2">9</td> </tr> <tr> <td>11</td> <td>12</td> </tr> <tr> <td>16</td> <td>17</td> <td>19</td> <td>20</td> </tr> </table> |









Güzel hazırlanmış