Div nedir? Div kullanımında dikkat edilmesi gerekenler ve basit div kullanımı örnekleri CSS ile Div Kullanımı başlıklı yazıda anlatılmıştır.
Web sayfası tasarlamadan önce div etiketinin kullanımı iyi öğrenilmelidir. CSS ile Div Tasarım Örnekleri yazı dizisinde basitten karmaşığa site tasarımlarında olabilecek div yerleşimlerini tasarlayacağız.
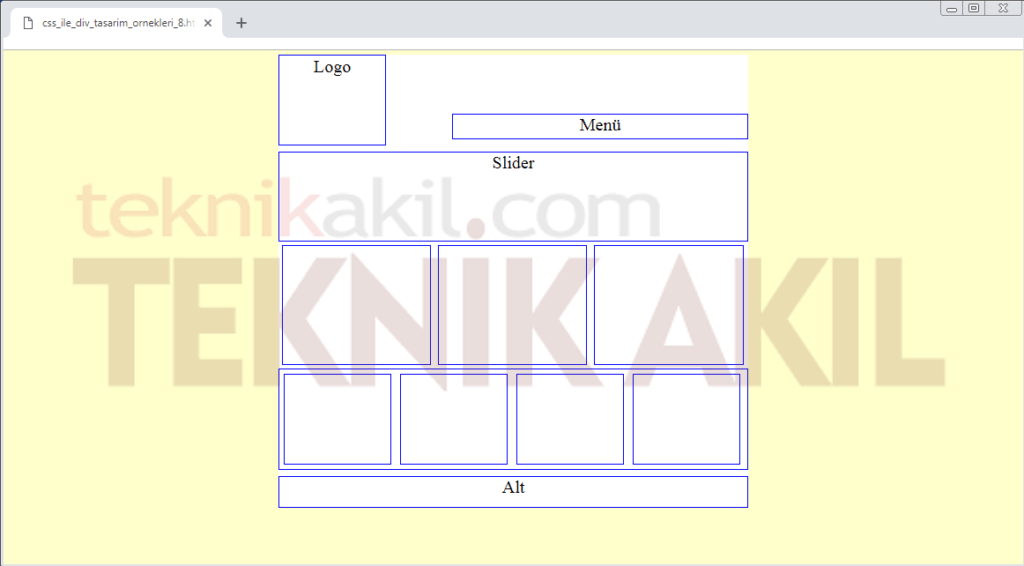
HTML ve CSS kullanılarak aşağıdaki görüntü tasarlanmıştır.

Body etiketi ile tüm sayfanın arka plan rengi, yazı boyutu ve yazıların hizalaması ayarlandı.
Tüm oluşturacağımız div‘leri kapsayarak derleyip toparlayacak #anadiv oluşturuldu. margin:0 auto veya margin:0 auto 0 auto ile kapsadığı div’lerle beraber sayfada ortalandı.
Float kullanımı bittikten sonra yani yan yana yerleştireceğimiz div’lerle işimiz bittikten sonra clear:both kullanımı unutulmamalıdır.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 | <html> <head> <style type="text/css"> body { background:#FFC; font-size:30px; text-align:center; } #anadiv { width:800px; margin:0 auto; background:white; } #logo { float:left; width:180px; height:150px; border:2px solid blue; margin-right:10px; } #menu { width:500px; float:right; height:40px; border:2px solid blue; margin-top:100px; } #slider { height:150px; border:2px solid blue; margin-top:10px; } .uckutu { height:200px; width:250px; float:left; border:2px solid blue; margin:6px; } #dortkutudis { border:2px solid blue; margin-bottom:10px; } .dortkutu { height:150px; width:180px; float:left; border:2px solid blue; margin:7px; } #alt { height:50px; border:2px solid blue; } .sil { clear:both; } </style> </head> <body> <div id="anadiv"> <div id="logo">Logo</div> <div id="menu">Menü</div> <div class="sil"></div> <div id="slider">Slider</div> <div class="sil"></div> <div class="uckutu"></div> <div class="uckutu"></div> <div class="uckutu"></div> <div class="sil"></div> <div id="dortkutudis"> <div class="dortkutu"></div> <div class="dortkutu"></div> <div class="dortkutu"></div> <div class="dortkutu"></div> <div class="sil"></div> </div> <div id="alt">Alt</div> </div> </body> </html> |